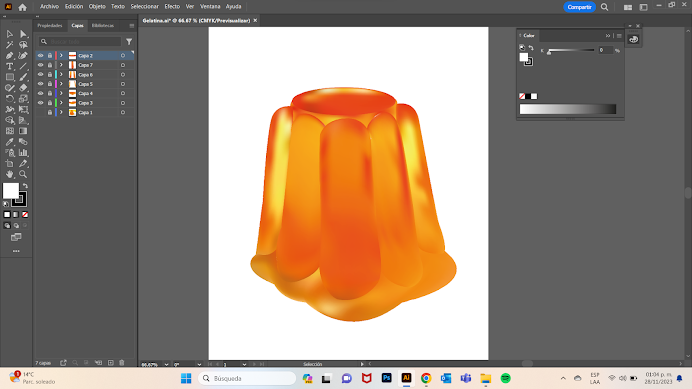
Para esta semana terminamos la parte de la gelatina, que para su elaboración al no ser una sola forma la dividiremos por partes. Comenzaremos con las partes que no se notaran que irán primero como el óvalo de la parte superior, un poco del rectángulo que va abajo de este y por último la caída de la gelatina, básicamente la base. Que estos serán cubiertos por los laterales de la gelatina, decidí dividirla por partes para no tener dificultades con la malla, ya que es difícil de manejar si se juntan dos nodos en uno solo y no pueda poner el color. Así es como quedarían las partes que se encontraran en la parte de atrás, por así decirlo, seguiremos con los laterales, que si no quedan justo, la ventaja es que se puede modificar su tamaño sin que se vea afectada la gelatina. Y ya teniendo todas las partes finalizamos con la gelatina, podremos proceder a la parte tres que es hacer el diseño de empaque de la gelatina.